Googleの検索結果に表示されるパンくずリストがmicrodataとRDFaに対応
ネタ元:Google、パンくずリストでのURL表示にマークアップを利用可能に | 海外SEO情報ブログ・メルマガ
これまでWEBサイト所有者が制御できなかったGoogle の検索結果に表示されるパンくずリストがmicrodataとRDFaで制御が可能になったようです。
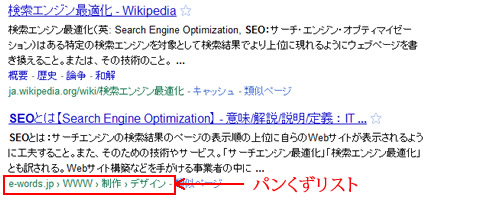
パンくずリストは次のように検索結果のURL中に表示されます。

microdataでの記述
HTML5 で策定されているmicrodataは、特定の種類の情報(レビュー、人物、イベントなど)をラベル付けする方法の 1 つです。
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/dresses" itemprop="url">
<span itemprop="title">洋服</span>
</a> ›
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/dresses/real" itemprop="url">
<span itemprop="title">ドレス</span>
</a> ›
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/clothes/dresses/real/green" itemprop="url">
<span itemprop="title">緑のドレス</span>
</a>
</div>各パンくずを包んでいる要素に「itemscope itemtype="http://data-vocabulary.org/Breadcrumb"」を追加し、URLを記述している要素に「 itemprop="url"」、ラベルを記述している要素に「itemprop="title"」を追加します。これでGoogleにパンくずとして認識してもらえ、各パンくずは出現順序順に表示されるようになります(はずです)。
RDFaでの記述
RDFa もmicrodataと同様に特定の種類の情報(レストラン、レビュー、イベント、人物、製品のリスティングなど)をラベル付けする方法の 1 つです。RDFaはxmlnsを利用するため、XHTMLでも利用可能です。
<div xmlns:v="http://rdf.data-vocabulary.org/#">
<span typeof="v:Breadcrumb">
<a href="http://www.example.com/dresses" rel="v:url" property="v:title">
洋服
</a> ›
</span>
<span typeof="v:Breadcrumb">
<a href="http://www.example.com/dresses/real" rel="v:url" property="v:title">
ドレス
</a> ›
</span>
<span typeof="v:Breadcrumb">
<a href="http://www.example.com/dresses/real/green" rel="v:url" property="v:title">
緑のドレス
</a> ›
</span>
</div>各パンくずを包んでいる要素に「xmlns:v="http://rdf.data-vocabulary.org/#"」を追加し、URLを記述している要素に「 rel="v:url"」、ラベルを記述している要素に「 property="v:title"」を追加します。これでGoogleにパンくずとして認識してもらえ、各パンくずは出現順序順に表示されるようになります(はずです)。
パンくずリストの確認
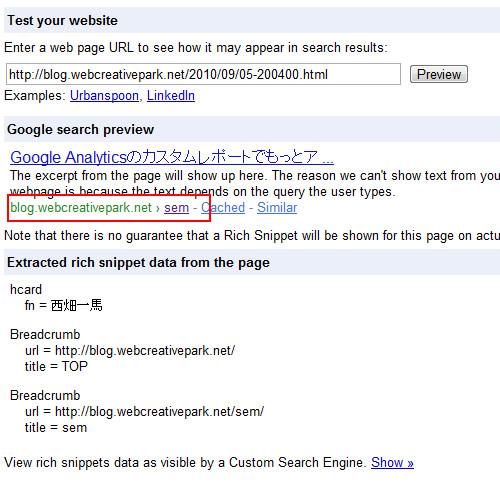
入力内容がパンくずリストとして認識されるかはRich Snippets Testing Tool で確認できます。確認したいURLを送信すると

どのようにGoogleが認識するか確認することが出来ます。
関連エントリー
WEB製作者の為のSEOチートシート
SEO対策ツールまとめ
Yahoo!JAPANがGoogle検索エンジンを採用
SEOとページ読み込み速度
「 rel="canonical"」で重複コンテンツ対策
スポンサードリンク
«Google Analyticsのカスタムレポートでもっとアクセス解析 | メイン | iPhone/iPadでダブルタップが利用できるjQueryプラグイン「jquery.event.dblTap.js」»

![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](https://images-na.ssl-images-amazon.com/images/P/4048913913.09._OU09_SCMZZZZZZZ_.jpg)
