GoogleによるAjaxアプリケーションをクロール可能にする解説
2010年04月23日-
スポンサード リンク
Making AJAX Applications Crawlable - Google Code via WebResources Depot
GoogleによるAjaxアプリケーションをクロール可能にする解説サイトがあるんですね。
フルAjaxでなくとも、サイトにAjaxな仕組みを部分的にもっていて、きちんとインデックスしてもらいたいという際に知っておいて損はなさそうです。

解説によると、以下のような要約ができるみたい
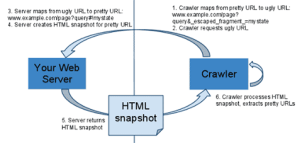
- Ajaxコンテンツの出し分けパラメータには、#! を使う。例えば、www.example.com/ajax.html#!status
こうしておくことでクローラーに対して、Ajaxのクロールが出来るよということを示しています。! がポイント - _escaped_fragment_ パラメータによって、ajaxじゃなくても読めるようにしておく
www.example.com/ajax.html#!page0 のようにしてajaxパラメータを渡すページの場合
www.example.com/ajax.html?_escaped_fragment_=page0 で、静的なページを表示できるようにしておきます
これにより、www.example.com/ajax.html?_escaped_fragment_=page0 のページをクロールして文書を解析してくれ、検索エンジンに載るみたいです
#っていうのはブラウザ用であって、HTTPプロトコルベースで見たときには意味がないのでこういうことになってるわけですね。 - <meta name="fragment" content="!"> を入れておくことで、! を使わないようにできる
そもそもHTMLサイトとしてみなして、www.example.com/?_escaped_fragment_= の形でアクセスしてきてくれ、ここで静的なHTMLを返すことで通常クロールをしてくれるようです。
?_escaped_fragment_ = では静的にHTMLを返し、そこで各ページに対しても静的にリンクしておく感じでしょうか - Sitemap には、_escaped_fragment_ の形を含めず、#!parameter の形式にする。でないとクロールしてくれないみたい
なんとなく面倒くさそうで、Googleオンリーなのですが、すべてのコンテンツをインデックスするというGoogleの姿勢が伝わってきますね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- くちばしフォント【商用可】
- 小説表紙などに使えそうな商用可なフォント「になロマン」
- 筆で書いたようなカナ書体「筆竹仮名B」
- 無料・商用利用可な丸文字ピクセルフォント「マルミーニャM」
- スペースコブラ風フォント
- Next.jsのVercelから商用利用可能なフリー汎用フォント「Geist Font 」
- 無料で使えるいい感じの日本語フォント「しっぽり太ゴシック」
- CSSのみで実装された500種類のローディングアニメーション「CSS Loaders」
- 画像ホバーで様々なエフェクトをかけられる「Izmir」
- CSSのbox-shadowをGUIで生成できる「CSS Box Shadows Generator」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



